On-page SEO
3.1 Basics
On-page SEO, According to recent studies, the average word count of the web pages listed on the first page of Google search results is around 1,200. It means the days when it was OK to write 200 words long articles are gone.
Google now prefers more in-depth and high-quality articles.
To understand how Google can measure this and decide on what’s good and what isn’t, let’s explain how the process works.
Years ago, the only signal for Google to measure the quality of the content was the number of backlinks the page had from other websites.
Not anymore. Google is much more sophisticated now. So how does it work?
Google uses its chrome browser and other services like Google Analytics to collect information about the behavior of the users.
So when you search for something and click the first result, Google will check how much time you spent on the target site and if you came back to search and clicked on another link.
If so, this is the signal for Google that you didn’t find the required information on the first site.
If enough people do this, Google may resort to sites for this search in the next few days. So the site on position #1 will become #2, and #2 will jump to position #1.
I mentioned that Google measures the bounce rate and time you spend on the page.
Google is sophisticated enough to categorize pages/sites and evaluate them differently. For instance, solution-based sites like Stackoverflow have a pretty big bounce rate of over 90%. It’s because people come, find the solution and leave.
3.2 How to structure the site navigation.
The structure of your site is essential. It’s critical for your visitors, Google, and other search engines.
What does it mean? The most profound pages on your site should be accessible with no more than four clicks from the site’s root. It makes your site easily accessible for your users and easier to crawl for Google.
Tip: Use breadcrumbs on the top of the page below the navigation. It will make your site even more accessible and easier to navigate.

3.3 How to structure the content/article.
To make your content user-friendly and Google-friendly, there are a few rules you have to follow.
- Use one H1 tag on your page.
- H1 must contain the main keywords you’re targeting in the
- The title tag should contain your main Google uses both H1 and Title tags to identify what your page is about.
- You don’t have to use keywords meta tag as Google completely ignores it
- The same applies to the description meta, But this one may, in some cases, be used by Google.
- Follow the “capitalizations ” for titles. Always capitalize the first word and nouns, pronouns, verbs, adjectives, and adverbs.
- The first paragraph must contain the main keywords in the first 100 words.
- Use H2 and H3 tags to structure your content.
- Use a table of content if applicable (e.g., for listicles)
- Use custom images instead of royalty-free
- Use video on the It can even be an embedded Youtube video. Google likes if you promote its services.
- Use styling like bold/underlined content to emphasize
- Don’t do “keyword ” It means your article should be natural. If you write about “dog food,” you don’t want every fifth word to be dog or food.
- Use numbered H2 tags, and With this tactic, the page may end up in Google as a featured snippet with all titles listed.
- Don’t use it long. For instance, instead of using “best-online-SEO-tools-to-boost-your-ranking-in-2022.html,” use ‘best-SEO-tool.html.’
Tip: If your article title is: Best SEO Tools to use in 2022, use a URL like best-seo-tools.html. Why? Because you may need to upload this article several times and change the title. It will contain “2023” next year. So, in this case, you would also need to change your URL. It would lead to a broken URL for sites that link back to your page.
Tip: If you’re using a table of contents in the right panel on the page, make it sticky so users will always see it when they scroll. It’s a significant benefit for your visitors as they can find the necessary information sooner. You want them to find what they want, right?
3.4 Images and graphics
- Always use the “ALT” tag to describe what the image is about.
- Use descriptive file names. Instead of using IMAGE001.png, use black-spider.png.
- Use the “Title” This one when you hover over an image. It will be displayed in a small tooltip.
- Optimize images for size. Always scale images to the proper size. If your image will be 500px in width on desktop don’t use images 1000px. I will talk more on this topic here.
When you’ve optimized your images, you can test your page with tools like Google PageSpeed Insights, Lighthouse, WebPageTest.org, or Pingdom.
3.5 Structured data
According to Google, structured data is “a standardized format for providing information about a page and classifying the page content.” In other words, it is a way to label and organize your website’s content so that Google (and other search engines) can understand it better.
Google offers a Structured Data Markup Helper tool, allowing you to add structured data to your web pages easily. Simply select the type of content you want to mark up, then enter the URL.
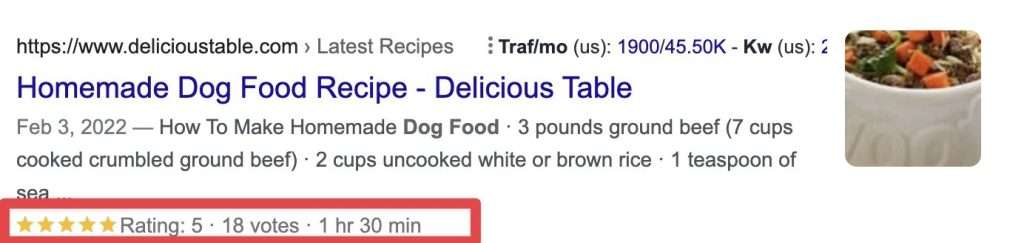
If you add structured data information to your site, your site may appear on the search engine results page with a rich snippet. It may boost the CTR for your page.

3.6 Additional requirements
- Open Graph tags
Open Graph tags are HTML tags that allow developers to control how their pages are represented when shared on social media. Facebook created them but is now used by many different social media platforms, including Twitter, LinkedIn, and Pinterest.
Open Graph tags integrate your website with Facebook, Google+, or other social networking sites. When you add available graph tags to your website, you can control how your website appears when shared on social media.
For example, you can use open graph tags to specify the title, description, and image when your website is shared on Facebook.
Here is the example:
<meta property=”og:title” content=”How to use open graph” />
Here are the most used ones:
- title – The title of your article or website
- type – The type of your content, typically a website or article
- URL – The canonical URL of your article or website
- image – A preview image for your article or website
- description – A brief description of your article or website
To get more information about open graph tags, click here.



